Shopify est une solution SAAS de ecommerce qui permet de démarrer très facilement une boutique en ligne. Avec ou sans expérience de développement. Shopify permet en effet d’administrer une boutique en ligne en no-code, slow-code ou via leurs outils de développement dédiés (Theme KIT ou Shopify CLI le plus récent).
En dépit de son cloisement relatif, Shopify autorise un grand nombres d’opérations de personnalisation. Aussi bien au niveau du thème que du fonctionnement du site via du paramétrage. Attention toutefois à certaines limitations notamment ou niveau du checkout et du panier où l’exécution de code tiers n’est pas possible. Dans la plupart des cas, vous passerez la majeure partie du temps à améliorer votre thème afin d’obtenir l’expérience utilisateur la plus personnalisée possible.
A noter que depuis juillet dernier, 2 outils de développement pour Shopify cohabitent mais je vous recommande vivement de vous en tenir pour le moment au plus ancien (Thème KIT).
Shopify CLI – le petit dernier – est toutefois indispensable pour développer des thèmes Shopify dit « 2.0 » mais ce n’est pas encore le standard.
D’ailleurs, le format « 2.0 » de ceux-ci est discutable puisque principalement constitué de fichiers JSON visant à augmenter les possibilités offertes par le WYSIWYG de Shopify. Pas forcément ce que l’on vient chercher en tant que développeur. Pour installer Theme KIT rendez-vous ici : https://shopify.dev/themes/tools/theme-kit/getting-started c’est disponible pour Linux, Windows et MacOS
Comment Shopify fonctionne ?
Vous avez principalement 3 moyens de modifier le fonctionnement de votre site Shopify et l’adapter à votre besoin. La personnalisation du thème (code et / ou contenu via le backoffice), les réglages du site (la section settings), l’installation d’application pour ajouter de nouvelles fonctionnalités ou modifier des comportements natifs.
Comment modifier son thème Shopify avec THEMEKIT ?
Une fois ThemeKit configuré, vous disposez sur votre machine de l’ensemble des fichiers qui composent votre thème. Des feuilles de style, des fichiers Javascript et surtout des templates « LIQUID » le langage de templating utilisé par Shopify. A l’instar d’un « Twig » vous aurez donc accès à quelques fonctions algorythme de base, des fonctions de format et l’occasion de manipuler des objets, des tableaux etc.. La documentation officielle est très complète et indispensable pour bien démarrer https://shopify.dev/api/liquid
Ce qui est remarquable de prime abord c’est que l’ensemble du code est bien documenté et facile à comprendre. Chaque snippet dispose de son propre fichier liquid, idem pour les sections qui sont à votre dispositions lorsque vous éditez votre page d’accueil en ligne. Petite mise en garde si vous vous lancez, pensez à bien exclure le fichier settings_data.json dans votre fichier de configuration de projet (config.xml) puisque celui-ci stocke l’ensemble des réglages et textes du site. Le risque de collision avec des réglages utilisateurs est grand.
Premier pas à avec Liquid, comment créer ses propres sections ?
La création de sections permet de rendre disponible un nouveau module dans la personnalisation d’une ou plusieurs pages. Généralement la page d’accueil. Une section est généralement interactive et propose à l’utilisateur / webmaster des réglages. De base, les sections sont utilisées pour mettre en page la homepage de votre site via un ensemble de sections qui sont livrées avec le thème que vous utilisez. Souvent, vous aurez besoin de sections supplémentaires adaptées à votre site ou à votre activité.
La création de section est très simple. Cela se fait par la création d’un nouveau fichier dans le dossier sections/ de votre thème. Un fichier .liquid. A l’interieur, en utilisant les possibilités offerts par le langage vous allez pouvoir mélanger html, css, javascript et accéder aux propriétés du site et de la section elle-même (l’objet settings de celle-ci). L’ensemble de votre section sera opérationnelle et disponible dans votre Shopify dés que vous l’aurez correctement décrite dans un schéma (tous les détails ici)
Pour mieux comprendre les sections, ci dessous un exemple « opérationnel ». La création d’une section nommée « Spacer » qui va simplement vous permettre d’ajouter un tag « DIV » vide d’une hauteur paramétrable en pixels. (à l’instar du block gutenberg « espacement »).
Est-ce que Shopify est gratuit ?
Shopify est gratuit en mode développeur, ce qui vous permettra de démarrer autant de projets que vous le souhaitez mais sans pouvoir les publier. Pratique pour démarrer, tester et se faire la main. Pour démarrer une véritable activié il vous faudra prendre un abonnement, à choisir en fonction de vos besoins. Vous disposerez dans tous les cas d’une période d’essai de 14 jours et la possibilité de protéger votre site par un mot de passe pour vous permettre de le finaliser.
Quels sont les frais sur Shopify ?
Shopify est une solution SAAS qui fonctionne par abonnement mensuel. Ce sont les frais fixes de votre boutique. A cela s’ajoute les frais sur les transactions, qui sont plus ou moins important en fonction du forfait choisi et de la plateforme de paiement que vous comptez utiliser (entre 0.5 et 2% en moyenne si vous utilisez Paypal ou Stripe pour vos encaissements.)
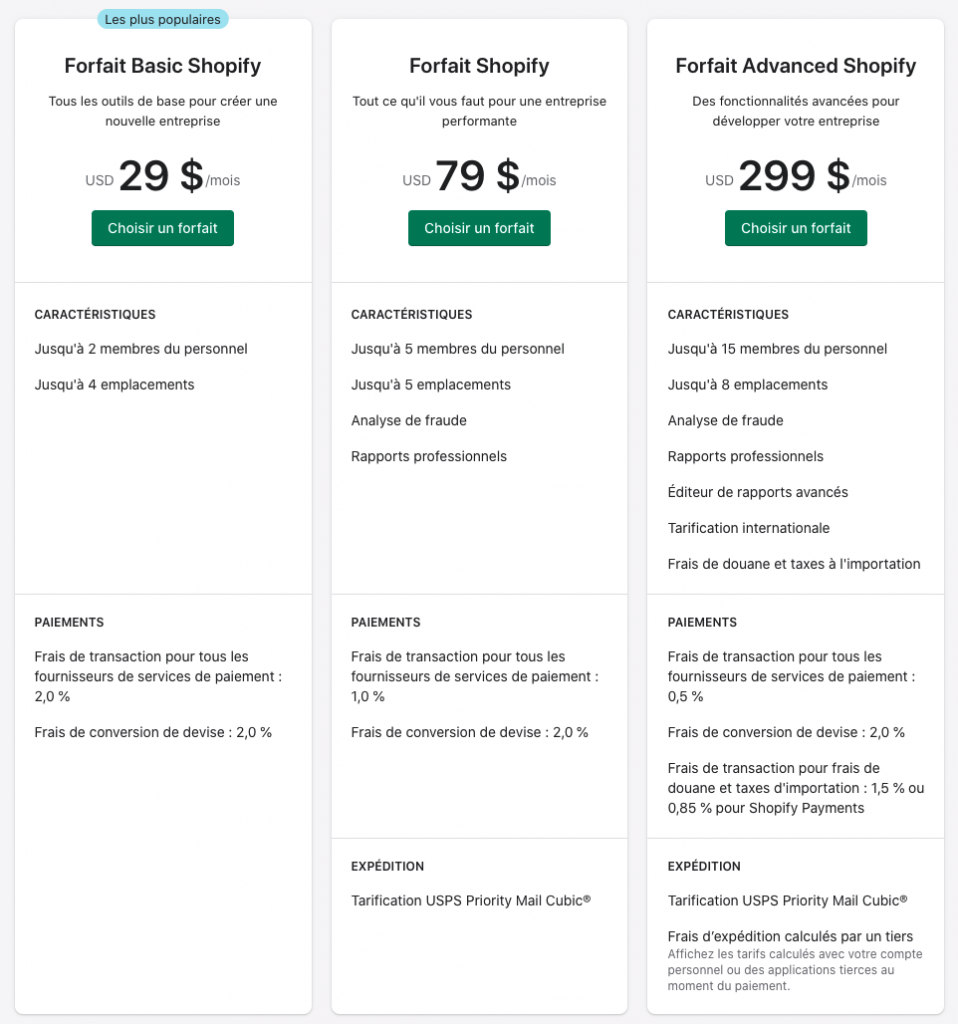
Quel forfait Shopify choisir ?
Le forfait de base permet d’accéder à un grand nombres de fonctionnalités sinon toutes mais limite le nombre d’utilisateurs disposant d’un accès à votre compte. C’est le forfait à privilégier pour démarrer. Attention toutefois, les frais « variable » sur les transactions et donc les commandes sont plus important sur le forfait basic. (2% pour le BASIC, 1% sur le plan « Shopify », 0,5% sur Shopify Plus.

Comment gagner de l’argent avec Shopify ?
Shopify vous permet de lancer rapidement une activité ecommerce sans grande connaissance préalable, pour vos propre produits ou en « dropshipping » via l’outil Oberlo.
La plateforme met également à disposition de nombreux outils pour gagner de l’argent grâce à sa solution via des outils de promotions divers
- Une boutique de thème
- Un AppStore
- Un programme d’affiliation complet
- Un programme partenaire

Pourquoi choisir Shopify ?
Je ne sais pas si Shopify est la solution idéale pour lancer un ecommerce mais elle a beaucoup d’avantages en dépit de quelques limitations techniques frustrantes, notamment en France avec l’impossibilité d’activer Shopify Payment Shopify m’a confirmé début mai 2022 que Shopify Payment était progressivement déployé en France en version Beta, une excellente nouvelle
- La brique technique est fiable et solide et vous ne risquez pas d’accumuler de la dette technique comme cela peut-être le cas avec de l’open-source.
- La communauté est active et la documentation technique très riche ce qui permet d’être rapidement autonome.
- Une API mature pour synchroniser l’outil avec d’autres outils de l’entreprise.
- Un rapport qualité/prix plutôt honnête au regard du prix d’un hébergement et d’une infogérance nécessaire pour un e-commerce que l’on hébergerait soit-même.